Tomando Bottles
Tomando Bottles es un fabricante único de botellas de bambú con un producto por lanzar. CodeTactic hizo su comercio electrónico para venderlo.
El desafio E-Commerce
Tomando Bottles necesitaba un sitio web para centrarse en una cosa: vender ese producto lanzado con una vida útil baja en los estantes.
El diseño y la experiencia de comercio electrónico del usuario tenían que centrarse en ese producto, lo que permitía al visitante comprenderlo rápidamente, ver sus características y agregarlo al carrito.
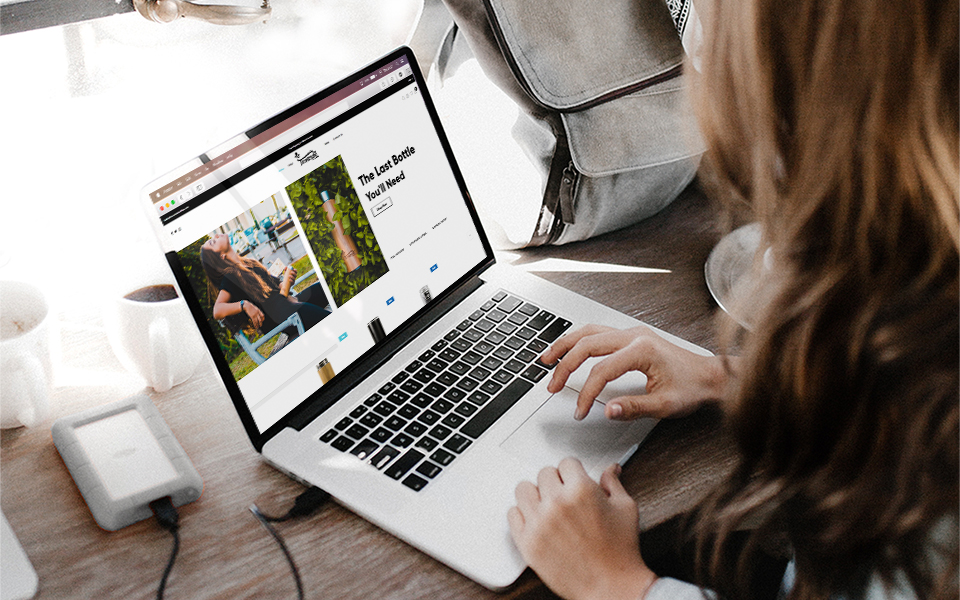
1. Una página de inicio sencilla. ¿Qué queremos que vean los visitantes y en qué hagan clic?
Entonces, echemos un vistazo a las dos acciones principales aquí:

Dentro de los primeros 2 segundos de la página de inicio mostrándose a los visitantes, puede decir dos cosas:
Enfoque principal: la botella, la imagen y el título de la descripción.
Enfoque Secundario: Información de contacto (correo electrónico, aviso de envío gratuito, iconos de redes sociales, etc. Todo relevante pero no necesario).
2. Página descriptiva del producto
Este diseño web centrado en el producto lleva a cabo el objetivo dentro de la página del producto. Una página simple que tiene el producto enfocado en el medio e íconos descriptivos con títulos a la izquierda.
No hay párrafos grandes que expliquen las características del producto, etc.

Una vez que el cliente agrega el producto al carrito, suceden dos cosas:
- El visitante es redirigido automáticamente al proceso de pago..
- Si en caso de que quieran volver, su carrito los sigue en la forma de la barra lateral “Mini-Carrito”. Supongamos que el cliente quiere ver un poco más la página de inicio. Verían esto:

3. Proceso de pago personalizado
Implementamos lo que llamamos una “página de pago aislada”. Esto significa esencialmente que tomamos todas las demás “distracciones” o elementos de su sitio web una vez que el visitante llega a la parte crucial: el Checkout donde se finaliza una venta.
Esto se hace para lograr cosas clave:
- Deshágase de las distracciones o posibles enlaces de “enfoque secundario”.
- Concéntrese en la siempre tediosa tarea de completar los detalles. Es cierto, no hay forma de evitar esto y es un punto de dolor para el cliente. Por lo tanto, aislarlo hace que parezca más limpio, más rápido y más fácil.
- Guíe al cliente. El paso a paso le dice al cliente exactamente lo que hay que hacer y esto deja menos espacio para que el usuario no sepa a dónde ir.
Todos estos son ingredientes simples para mantener un diseño web centrado en el producto. A medida que Tomando Bottles crece, las páginas de inicio se adaptan en términos del control deslizante que muestra otros productos, o tal vez para dar más espacio a “Productos similares”.