Figma es una herramienta de diseño de interfaz que le permite (como cliente) obtener una vista previa de cada diseño propuesto, probar la funcionalidad disponible y proporcionar sus comentarios.
Nosotros, el equipo de CodeTactic, le proporcionaremos un enlace personalizado donde encontrará las propuestas realizadas para su plataforma online. Podrá ver el diseño, el diseño, las funcionalidades, etc., todo desde el panel de Figma.
Dashboard
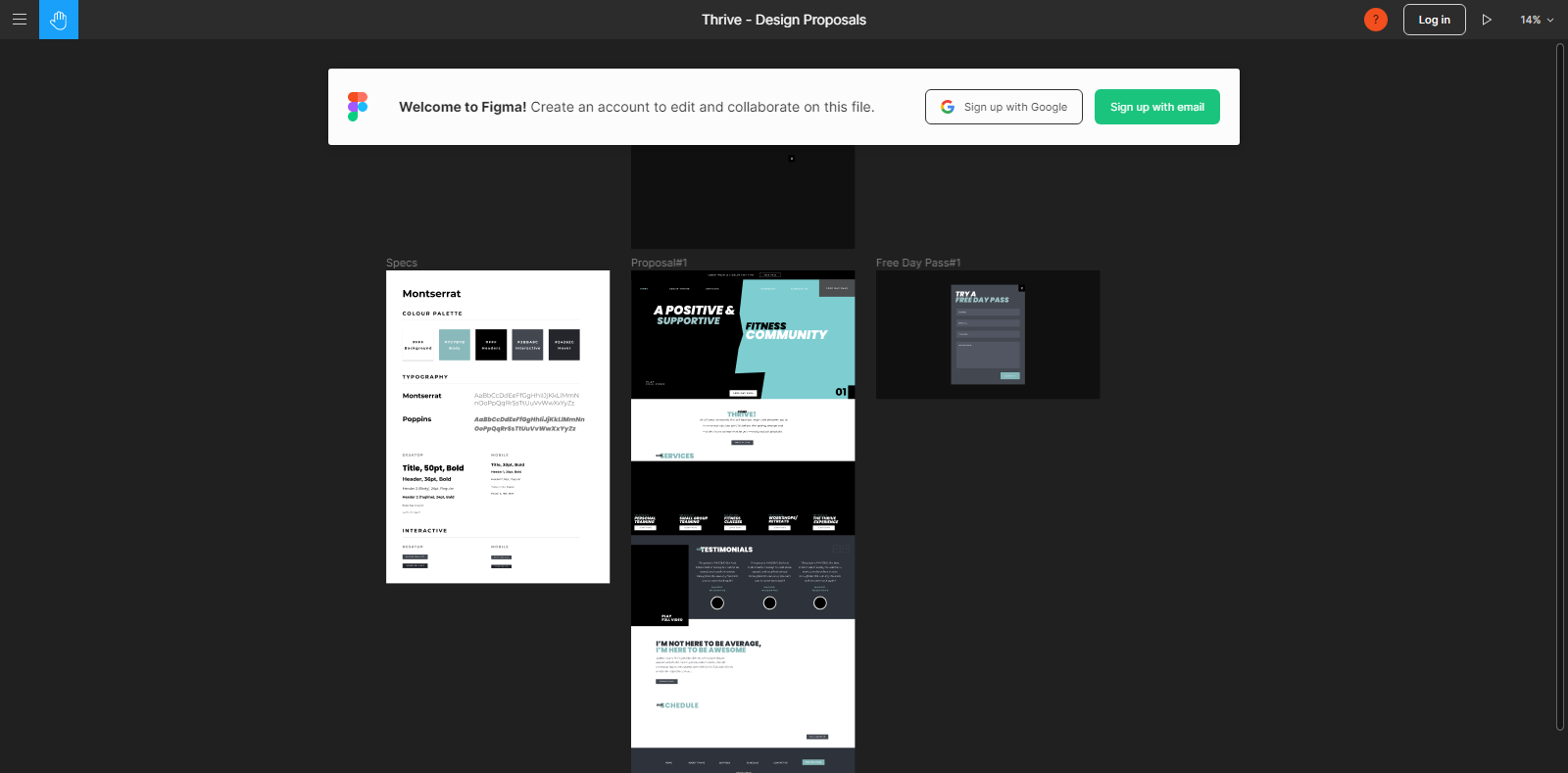
Haga clic en el enlace proporcionado por el equipo para acceder a su tablero, una vez en el Tablero, podrá ver el diseño de la propuesta.
Encuentra las propuestas disponibles
En la parte superior izquierda de su pantalla, podrá encontrar la lista de propuestas hechas especialmente para usted.
Seleccione uno que le gustaría obtener una vista previa.
Prototipo en vivo
Una vez que elija la propuesta de la que desea obtener una vista previa, encontrará el diseño en el panel de control.
Para ver el diseño completo como si fuera el sitio real, solo necesita ir a la parte superior derecha de su pantalla y hacer clic en “Presentar”, que es el botón de reproducción.
Una vez que haga clic en “Presentar”, se abrirá una nueva ventana. Allí podrá ver el diseño general de su diseño, los botones y la funcionalidad como si su sitio estuviera listo.
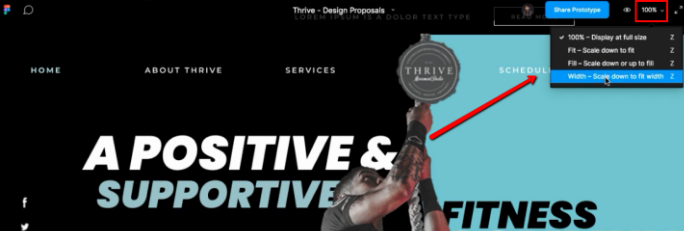
Una vez en el modo “Presentación”, puede utilizar las funciones de la parte superior derecha de la pantalla para cambiar la visualización.
Configurar pantalla personalizada
Puede cambiar su pantalla a las siguientes opciones:
- 100% – Tamaño completo
- Ajustar: reducir para ajustar
-
Relleno: escala hacia abajo o hacia arriba para llenar
- Ancho: reducir para ajustar el ancho
Recomendamos utilizar la opción “Ancho: reducir para ajustar el ancho”
Disfrute de sus diseños y háganos saber lo que piensa.
Comentarios
Todos los comentarios de retroalimentación deben hacerse a través del backend de su proyecto en My.CodeTactic.