There are any merchant providers that allow for payments to be received via your online store and CodeTactic can integrate with most of them. However, Stripe is usually what we recommend to our clients.
We do request that the setup process be done by you since Stripe does ask for very personal and confidential information in order to verify your identity and connect your bank account(s).
To get it working, you’ll need a free Stripe account, get your API keys from Stripe and add them to your marketplace admin panel.
Please follow the instructions below and if you have any questions please contact our team at CodeTactic
Create and confirm your free Stripe account
Creating a Stripe account is completely free and you can delete it anytime.
To create your Stripe account:
- Fill in the required fields, then create your Stripe account
Great! You can skip the first question by clicking “Skip for now” and you now have to confirm your Stripe email to confirm your account.
Confirm your Stripe account
To confirm your Stripe email and account:
- Check your email inbox and look for a confirmation email from Stripe (by support@stripe.com) named Confirm your Stripe email address!
- Click the confirmation link in this email and log in with your credentials recently created
Yeah! Your Stripe account is now confirmed. You should now activate it to be able to receive money via this Stripe account.
Activate your Stripe account
As you will receive money from your users via your Stripe account, you have to provide some details such as your address and your bank account. This data is secured by Stripe and won’t be shared with anyone.
To activate your Stripe account:
- Log in to your Stripe account and click the Activate your account link in the left menu.
- Complete all the fields according to the instructions and set Your website to your Sharetribe marketplace address when asked. It’s OK to activate your account as an individual, you don’t need a company ID. Stripe may review your account later but you are able to activate it immediately.
- The activation form varies based on your country, so select that first!
- Any doubts or questions? Contact CodeTactic’s support.
- Once completed, click “Activate account”.
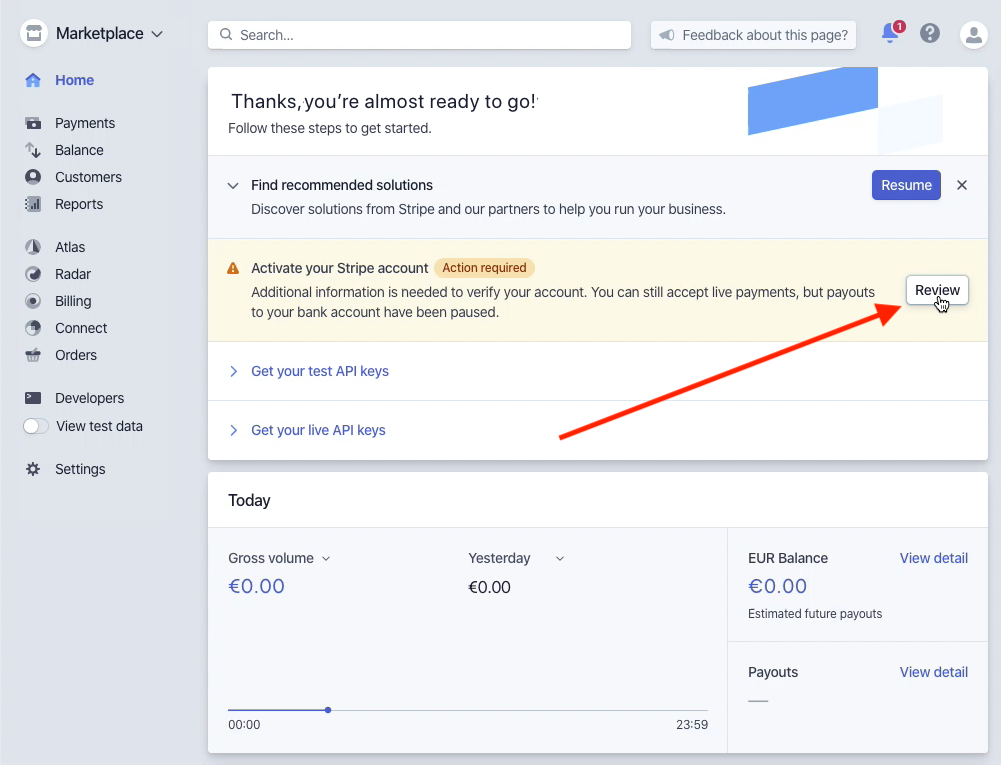
- Your Stripe account may still need to be reviewed by Stripe. It’s automatic, and it should be a very quick process.
- After the automatic activation process, you may need to provide additional information to Stripe for identity verification. If you get this notification, click on “Review” on the dashboard as shown below. You can move to the next step if you are not prompted for additional information.
Good job! Now you need to enable Connect in your platform so your sellers can add their bank details in their settings.
Get your API keys from Stripe and add them to your My CodeTactic comments for your project manager
API keys are some text strings that have one technical purpose: link your new online store with your Stripe account, so you can manage payments in your marketplace.
First, get your API keys from Stripe:
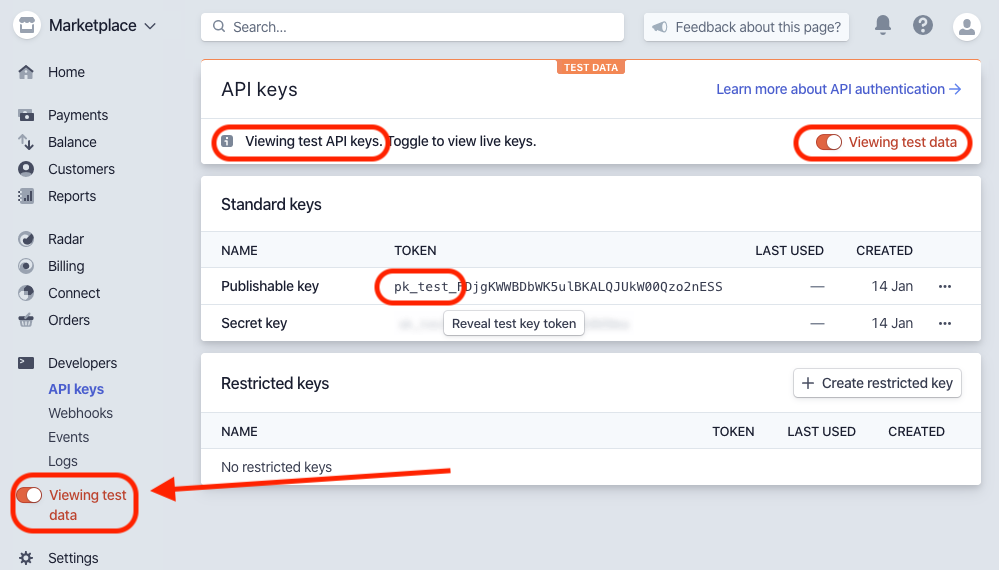
- Click “Developers” → “API Keys” in the left menu item.
- Make sure that you are not using test data. If this is the case, switch the View test data toggle. Test API keys will not work in your Sharetribe marketplace.
- Copy the value from the Publishable key row, from the Token column. It should look like
pk_live_somelongrandomvaluelikeVqFze9etc
- In the API tab and click the Reveal live key token button.
- A new window will pop up with the secret key. Note: You won’t be able to see the key again after this. Make sure you copy it and save it somewhere safe and private.
- Copy the value of the Secret key. It should look like sk_live_somelongrandomvaluelike0Rx3jvetc
That’s it! Our team will take care of the rest and guide you to getting started with the rest of Stripe’s setup.