Figma is an interface design tool that allows you (as a client) to preview every design proposed, test the functionality available as well as provide your feedback.
We, the team at CodeTactic, will provide a custom link where you will find the proposals made for your online platform. You will be able to see the layout, design, functionalities, etc. all from the Figma dashboard
Dashboard
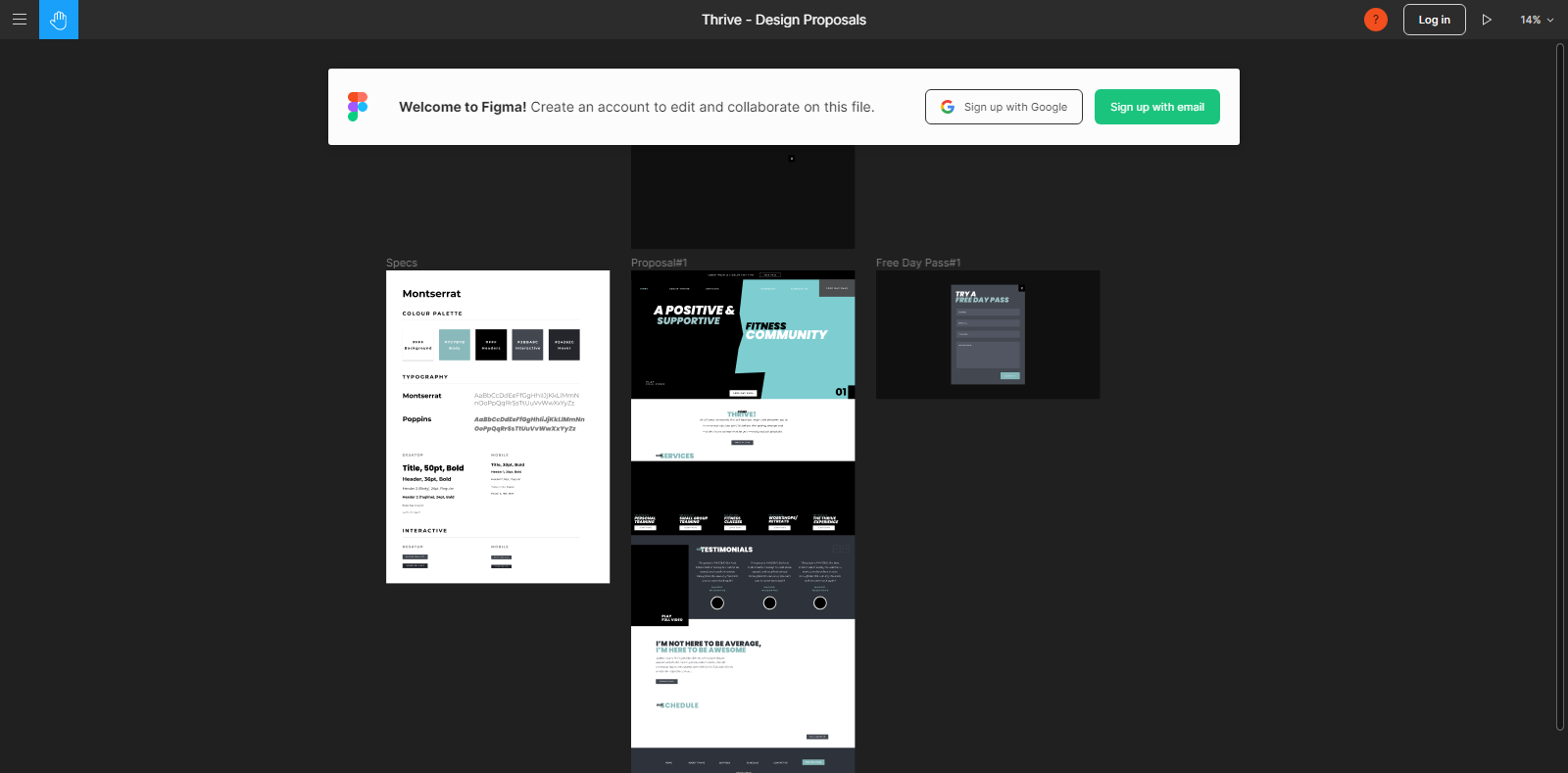
Click on the link provided by the team in order to get in your dashboard, once on the Dashboard, you will be able to see the layout of the proposal.
Find the proposals available
On the top left part of your screen, you will be able to find the list of proposals made especially for you.
Select one that you would like to preview.
Live Prototype
Once you choose the proposal you would like to preview, you will find the design on the dashboard.
In order to see the complete design as if it was the real site, you only need to go to the top right side of your screen and click on “Present” which is the play button.
Once you click “Present” a new window will open. There you will be able to see the general layout of your design, the buttons, and functionality as if your site was ready.
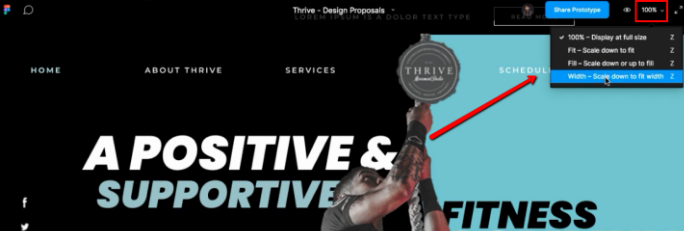
Once on the “Presentation” mode, you can use features on the top right part of your screen to change the display.
Set up a custom display
You can change your display to the following options:
- 100% – Full Size
- Fit – Scale down to fit
- Fill – Scale down or up to fill
- Width – Scale down to fit the width
We recommend using the “Width – Scale down to fit width”
Enjoy your designs and let us know your thoughts!
Comments
All comments for feedback must be done through your project’s backend in My.CodeTactic.